设计的区别就是那些细小的细节,一些特定的设计元素,大概看起来有点眇乎小哉。比如:边框架式的广州网页设计设计,小加载动画等等看起来是简单的细节,但加强了用户的视觉体验。
1、白色边框
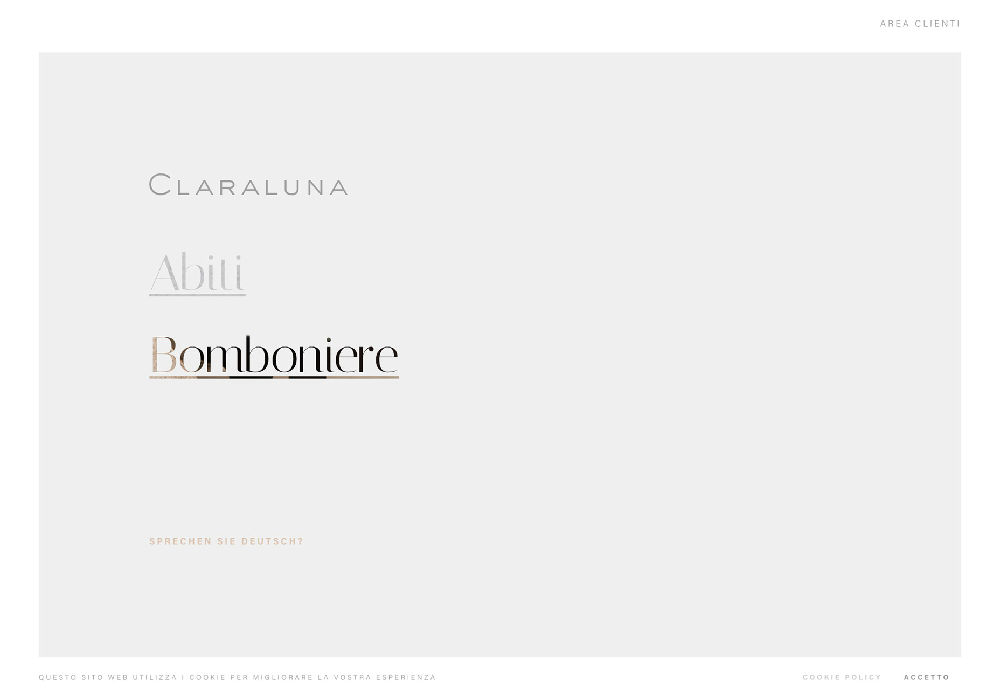
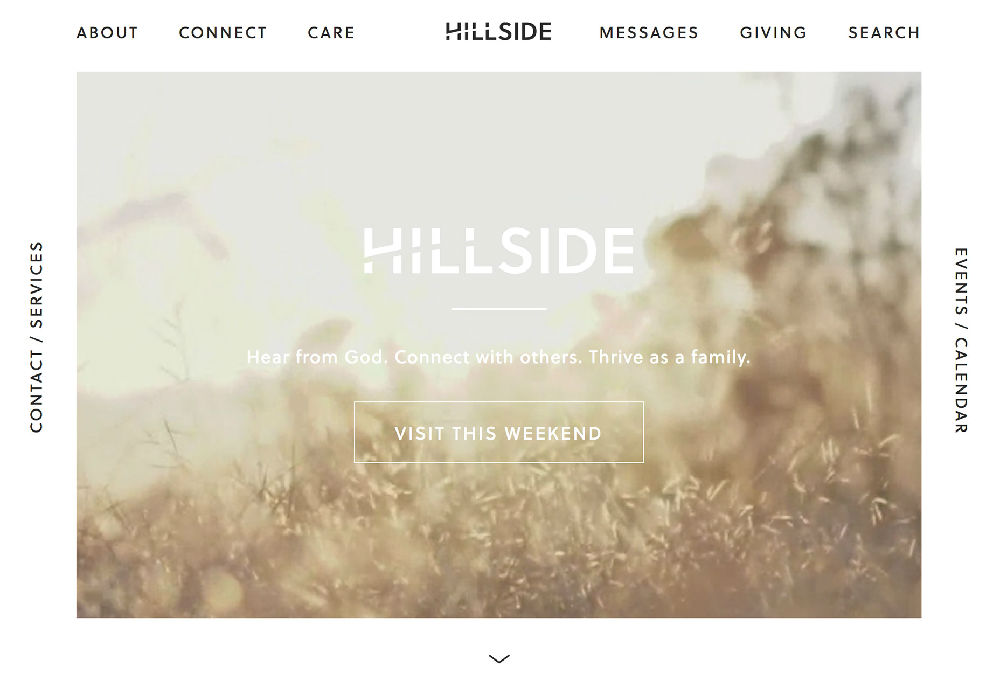
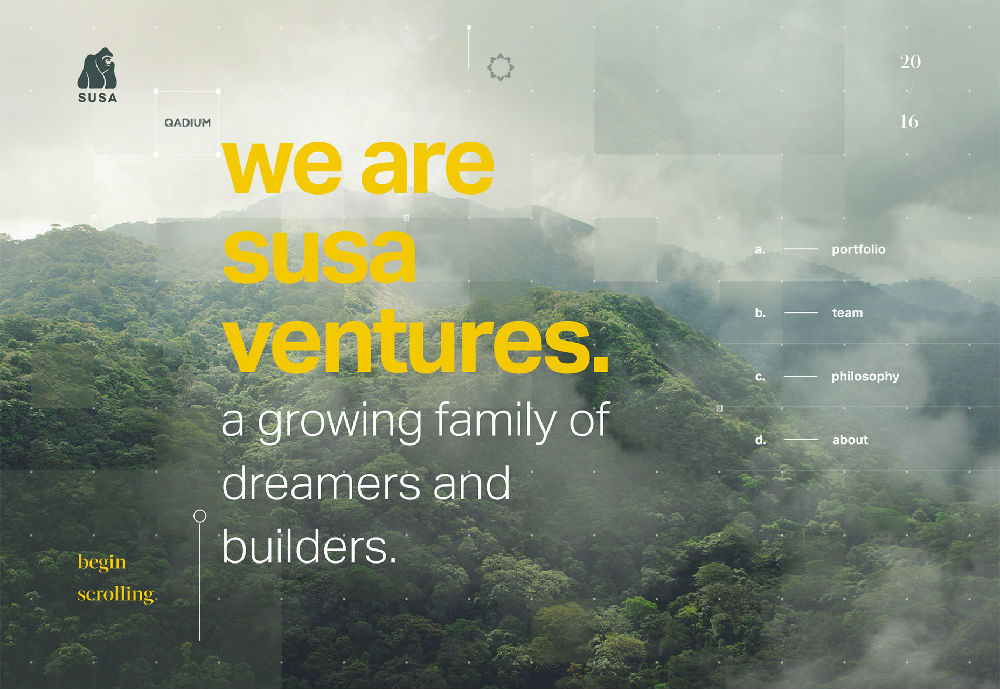
随着表现器的宽屏出现及大小尺寸不一,广州网站建设为适应欣赏器宽度大都采用相应式宽屏设计。关于周围留白的益处,设计干净的白线,可以帮助用户关看重点内容,把眼睛从屏幕边缘的其他元素拉回到页面中间网站制作公司,聚焦内容。
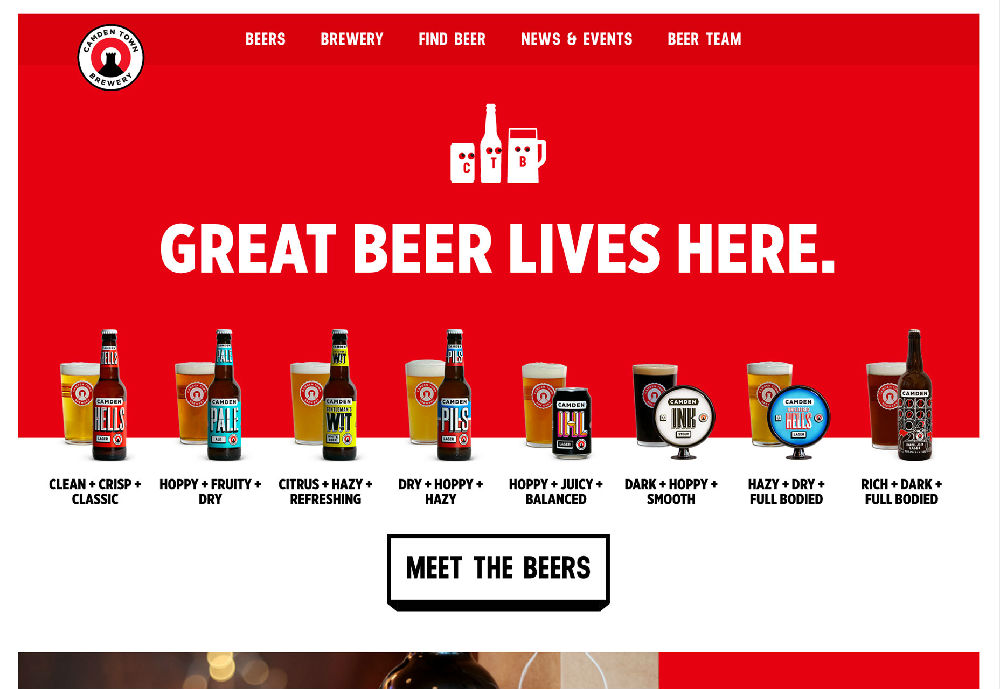
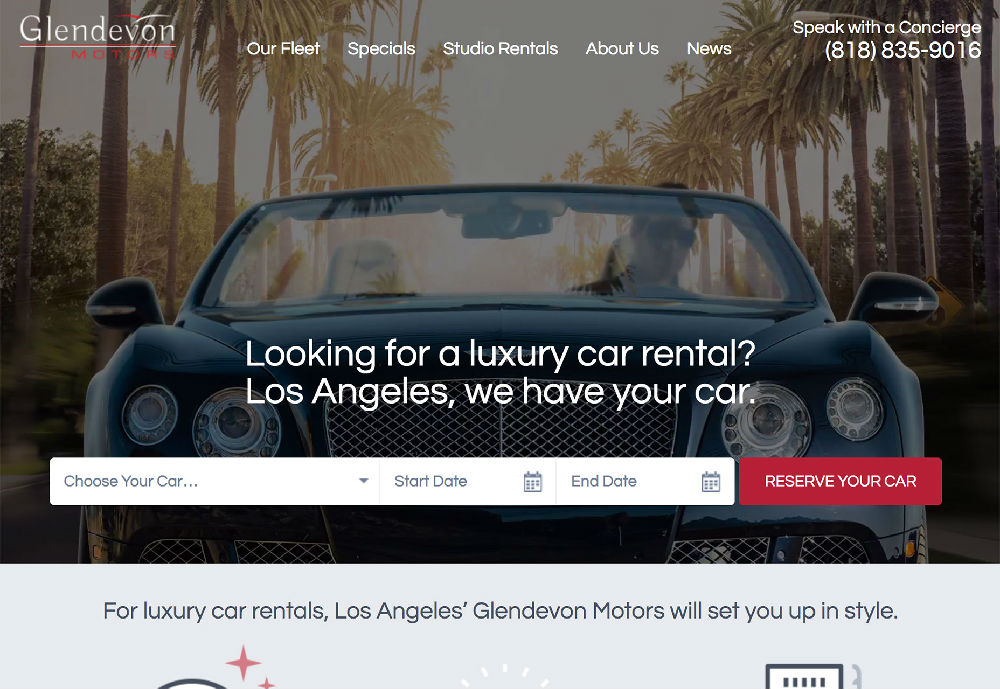
比如:卡姆登镇啤酒厂的广州网页设计,白色框架添补元素之间的设计为用户创建深度和焦点。白色星散集分开每个新内容部分在屏幕上,指导团体的组织设计。(另外,白色的衬托带来了强烈的红色和黑色颜色完善组合。)



2、写实与活动
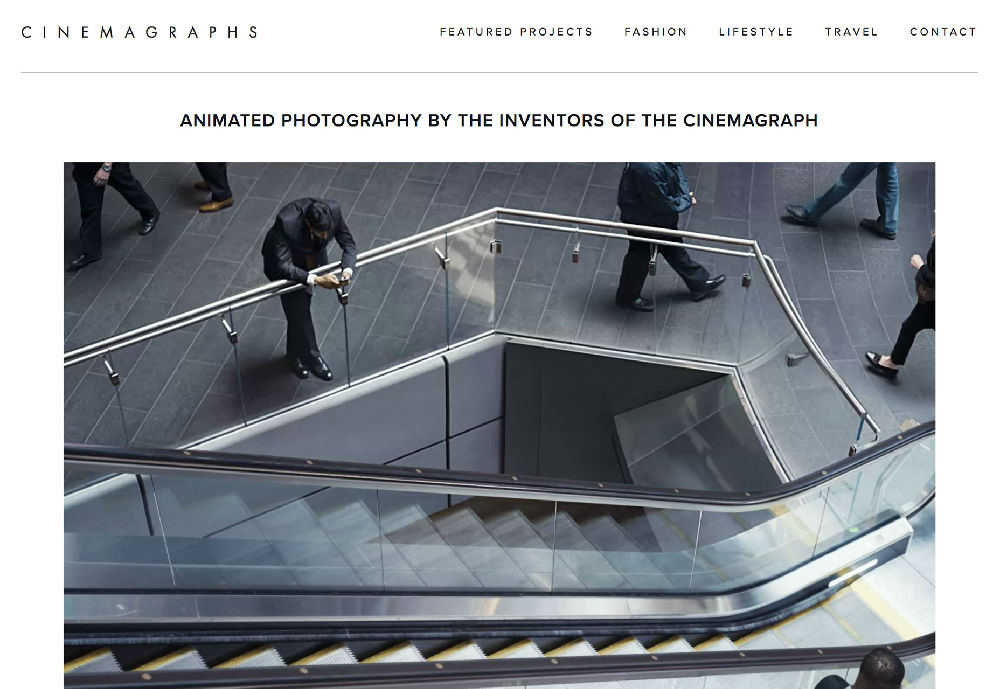
照片里有一个活动的元素,比如:从一小我的照片里,他们的眼睛闪烁着天空中云的活动,没有别的动作,广州网页设计设计师捕获了这简单而玄妙的技术,最常见使用的是广告和社交媒体我们经常可以看到。


3、小加载动画
加载时间是一个影响用户体验很大的因素。你不能总是占用网络用户的速度,这加载小动画可以解决这个题目。
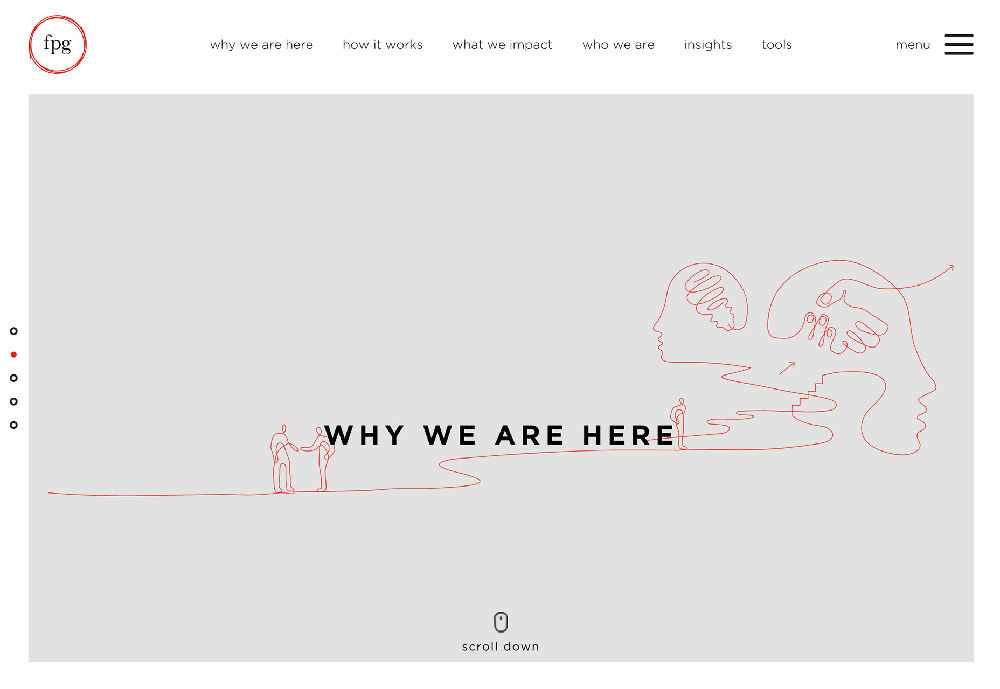
加载小动画又有何不同,它们虽然简单而小的元素设计出来活动策划,吸引细致力是神器。(点击图片体验动画)



细节是每一个好设计的核心。设计是为了协助大部分用户更好的关看重要的内容,但并不是所有的用户。那些细小的元素能给广州网站建设带生生机,给用户带来快乐。这才是好设计,所谓的细节决定成败。


