广州网站制作建设中的设计经常强调创意和个性,其实西安人事考试网报名,如许的创意和个性易企网络认为可归结为能给用户带来视觉冲击的建站结果育发加盟,然而,视差殊效便可做到,但是广州网站制作应该怎样合理运用呢?
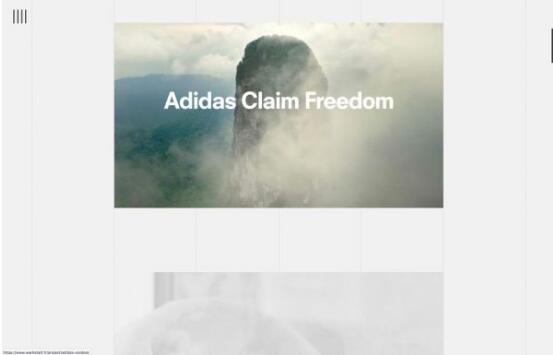
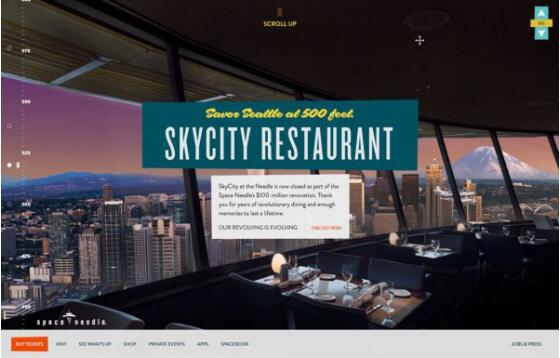
当然,视差殊效是可以运用在绝大多数类型的广州网站制作当中,它是加强用户参与度、提拔用户体验的有用手段之一。视差殊效的益处在于,它并不必要硬性的运用到每一个页面当中,同时,它还能促使用户更加专注于网页内容,提拔团体的参与度。
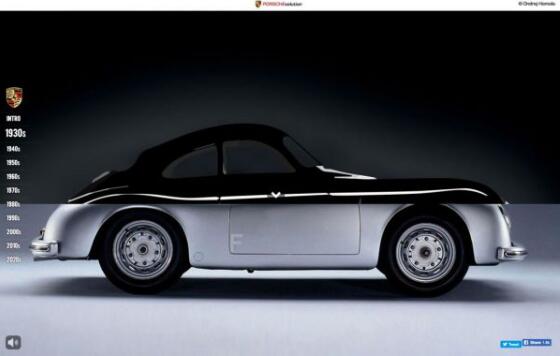
视差殊效让网页中的元素,相互之间有了距离和深度手机网站制作,换句话说,它让网页拥有了接近三维的视觉体验,这也使得网页有了接近沉浸式的体验。
不过,视差殊效的缺陷也很显明,它在移动端上并不肯定总是那么好用。在视差殊效的详细运用过程中, 有一些技巧和细致事项是不容错过的,今天的文章我们总结了视差殊效的5种运用技巧。
1、用动效来展示转变